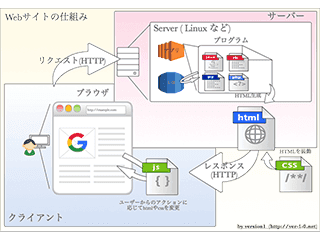
今回は、 プログラミングを始める前に Webサイトの仕組みを知ろうと言うことでまず一番 身近な
ブラウザ
について説明します。 アイキャッチ画像で言うところの クライアント側画像左下部分の話になります。 現在地を見失わないようにお願いします。
仕組みを知ることの理由みたいなものは ↓↓↓ここに書いています。 プログラミングを始める前に知っておいて欲しいWebサイトの仕組み
ブラウザと言うのは割と現在身近になっていて、 ポピュラーなブラウザを上げてみると Google Chrome , Safari , Internet Explorer などなどになります。
StatCounterで 日本のシェアをみてみると、 Chrome, Safari, IEの順で利用されているようですね。

これらそれぞれのブラウザはもちろん 違う機能を備えていますが、 ある特定の共通の機能を備えていて、 それがブラウザたる所以になります。
ブラウザはHTMLを解析して、人が読みやすい形に表示するツール
ブラウザはクライアント側のツールで クライアントツールと呼ばれるように、 サーバから返却されるHTMLをみやすいように変換して、 表示をしてくれます。
試しにお使いのブラウザで右クリックを押して、 「ソースを表示する」のような選択肢をクリックすると 新たなウィンドウかタブが表示され、不等号などで区切られた ファイルが表示されそれがHTMLファイルになります。

この一見読みづらい構文で書かれたものが、 HTMLファイルでそれらを見やすいように整形して 表示してくれるツールがブラウザになります。
ブラウザと聞くと 「え、インターネットに接続して、 Googleで検索したり、 ネットサーフィンするものじゃないの?」 と言うようなイメージがあるかとは思いますが、 ブラウザはHTMLを解析して、 見やすい形に表示すると言う大きな機能を備えています。
ちなみにブラウザは 普通の自分のパソコンのテキストファイルも表示することができます。
気にになる方は、適当なテキストファイルを ブラウザにドロップ&ドラッグなどしてみてください。 (あまりにそのまま表示されるので感動は少ないと思いますが・・)
ブラウザはHTTPプロトコルを利用してサーバにリクエストを送るツール
みなさんがネットサーフィンする場合と言うのは、 Googleなどの検索サイトに 「ブラウザ 仕組み」などのキーワードを入力して利用する場合が 多いはずです。
が、 本来的にブラウザは 先に説明したHTMLを解析するツールであると同時に、 サーバにこのURLのページをくださいとリクエストを送ったり、 サーバからHTMLファイルを受け取ったりという機能が あります。
例えば、 みなさんがブラウザの上の方にあるテキストバーに URLを打ち込んだ場合と言うのは、 Enterを押した瞬間に入力した「http://ver-1-0.net」のようなURLリクエスト を送るという意味になります。
そこでそのリクエストを受けたサーバが、 URLに適したHTMLを返却し、 そのHTMLを受けたブラウザがそれを表示するというような 流れになっています。
また、 各Webサイトのリンクやボタンを押すと、 画面が切り替わる場合がありますが、 その瞬間も同様にHTTPのリクエストを送っています。
まとめ
ここまでは、 ブラウザが
- HTMLファイルを解析して見やすく表示してくれていること
- URLを元にHTTPリクエストを送っていること
HTTPとはなんぞや?と言う疑問をもたれる方もいらっしゃる とは思いますが、 ここでは、 Webサイトをシステム全体でとらえた場合に
ブラウザと言う登場人物がいて、
そいつが 「Webページ(HTML)をください」と言うリクエストを送って サーバがHTMLを返却して
返ってきたHTMLを人が見やすいように表示すると言うことだけ 覚えて頂ければ良いです。
HTTPなどの説明はまた別途しますので、 とりえあえこの記事はここまでとします。